css样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| *{
margin: 0px;
padding:0px;
list-style: none;
}
div{
width: 520px;
height: 280px;
margin:20px auto;
position: relative;
overflow: hidden;
}
ul{
width:9999px;
}
ul li{
float: left;
}
ol{
position: absolute;
bottom:20px;
left: 50%;
transform:translateX(-50%);
}
ol li{
float: left;
width:10px;
height: 10px;
border-radius: 50%;
background:lime;
margin:0px 4px;
cursor: pointer;
}
}
ol .current{
background:#f60;
}
|
Html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div>
<ul id="wrap">
<li>
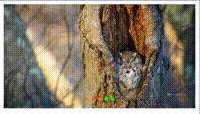
<img src="images/one.jpg" alt="">
</li>
<li>
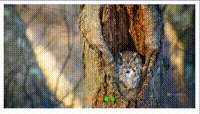
<img src="images/two.jpg" alt="">
</li>
<li>
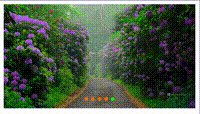
<img src="images/three.jpg" alt="">
</li>
<li>
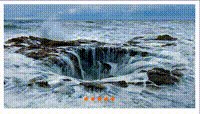
<img src="images/four.jpg" alt="">
</li>
<li>
<img src="images/five.jpg" alt="">
</li>
</ul>
<ol id="list">
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<script>
var num=0;
var wrap=document.getElementById('wrap');
var list=document.getElementById('list').children;
setInterval(function(){
num++;
if(num>4){
num=0;
}
wrap.style.transform='translateX('+-520*num+'px)'
list[num].setAttribute('class','current');
},1000)
</script>
</body>
</html>
|

名言通:
岁月极美,在于它必然的流逝。春花、秋月、夏日、冬雪。 《岁月》